In 2025, your website's page speed has never been more important.
It affects everything, from how your website ranks to your conversion rate, so having fast loading webpages is absolutely essential.
In this guide we'll tell you everything you need to know, including:
- What is page speed?
- Why is page speed important for SEO?
- What is the ideal page speed for SEO?
- Why is my website slow?
- How to check your page speed
- How to optimise website speed
What is page speed?
Page load speed is the time it takes for a page on your website to load. But it's a bit of a catch-all term that really covers the speed of your website in general.
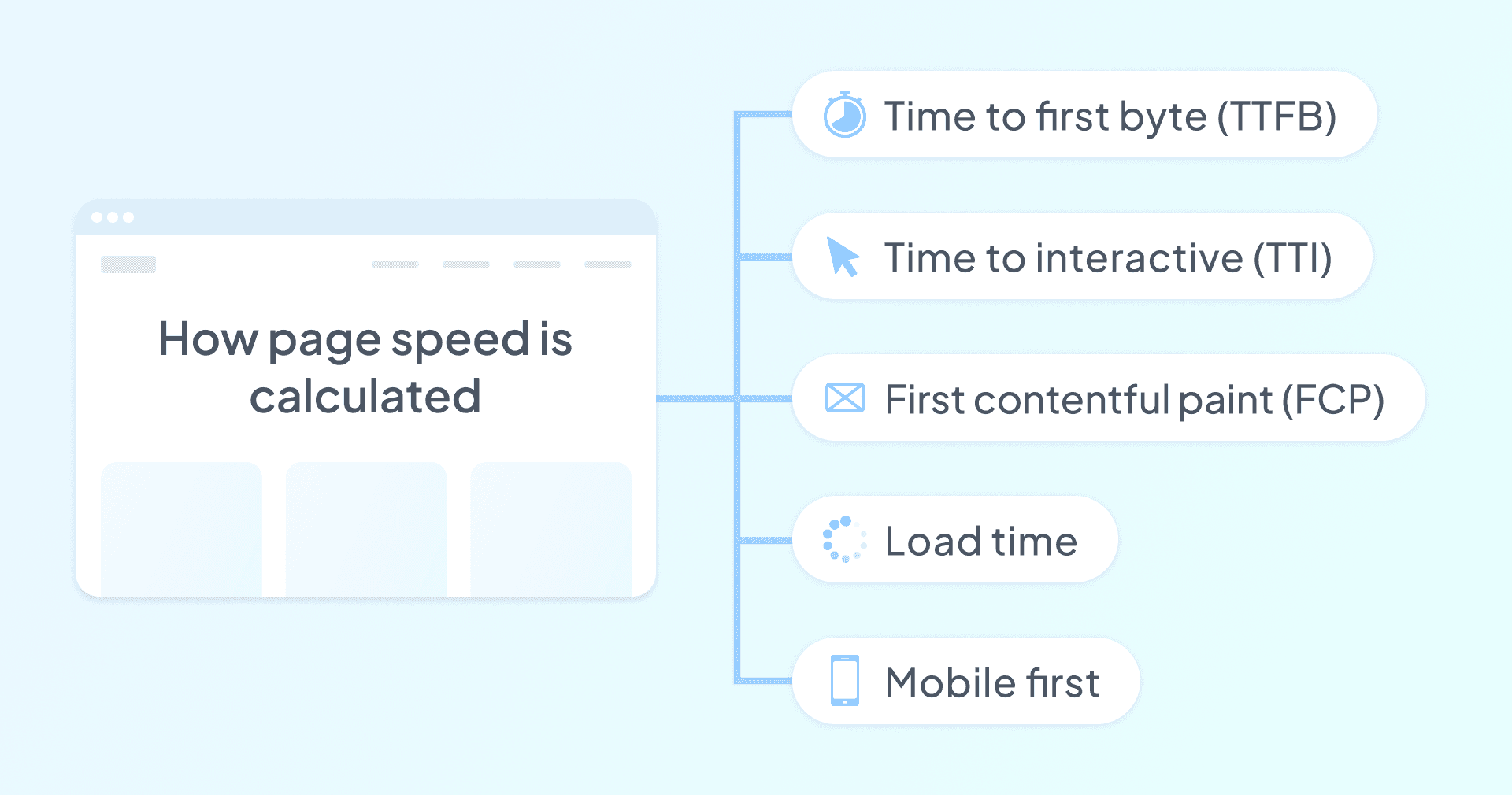
Page speed is actually calculated in a few different ways, so here's a breakdown of the different elements that make up a page speed measurement.

Time to first byte (TTFB)
This is the length of time to load the very first byte of information on your page. It's usually a good indication of how fast the server loading time is.
Time to interactive (TTI)
TTI looks at the length of time it takes for a page to load the interactive elements. This is a good way to see if your website is being slowed down by javascript.
First contentful paint (FCP)
This fairly odd phrase actually refers to the time it takes for the first element of content to load on your website. That could be text, an image (even a background image) or svg.
Load time
The load time is the amount of time it takes to fully load a page and all its elements.
Mobile first
Technically this isn't a measurement of page speed, but it is another very important part of how your website's loading time is calculated - mobile first. That means that when assessing the speed of your website, the tool is actually looking at the mobile version of the site, not the desktop version.
That's because speed is even more significant when you're using a mobile device, and it's often here where the basics of page speed optimisation are overlooked.
Why is page speed important for SEO?
Page speed is probably the purest of SEO factors, because addressing loading times improves your rankings, your user experience and your conversion rate too.
It's a rare example of an SEO measure that is a win for absolutely everyone!
Site speed and SEO
When it comes to SEO, page and site speed has become an essential part of how search engines rate your pages.
That's because Google doesn't want to deliver results that are slow loading and put users off. They're trying to present the most relevant, most appropriate websites with their results.
Page loading speed and UX
User experience is really the big reason that search engines think website speed is such an important factor, and that's why it's part of their ranking algorithms.
It's a universally acknowledged fact that on the internet, no-one has an attention span of more than a couple of seconds. So if your webpage is taking more than 3 seconds to load, chances are the majority of your audience can't be bothered to wait around for it.
You have to really want that content in order to wait that long.
Faster websites create a better user experience and so, in turn, search engines want to promote those websites above the slow ones with higher bounce rates.
Website speed and CRO
The last of the three big benefits of speeding up your website is conversion rate optimisation.
CRO often gets a big boost when you improve page speed because you're not losing users who are waiting for their page to load.
So overall, improving your page speed is going to help you rank higher, give your users a better experience, and improve your chances of getting that all-important conversion.
What is the ideal page speed for SEO?
Most people would say that 2 seconds or less is a good loading time. But actually, this is a very difficult question to answer, as it does depend a lot on the type of page you have, and how you're measuring your page speed.
Remember that people don't necessarily need to wait for your entire page to fully load in order to use your website and get where they want to go. In some cases it's the time to interactive (TTI), or the time it takes to load the first bits of content (FCP) that's really important.
What is the average page load speed?
Realistically, there's so much variation in page loading times between different websites, that an average page speed isn't likely to be a good benchmark.
This is one area where you don't want to be measuring against other websites, but instead focusing on your own goals and best practices.
We'd recommend focusing on achieving a loading speed of 2 seconds or less for TTI (how long it takes before a user can interact with the website), and/or FCP (how long it takes for the first bits of content to load).
Why is my website slow?
There are a lot of reasons that your website might be running slowly, but here are a few of the most common issues and how to improve them.

Website speed and code overhead
Code overhead or bloat is a common factor in slowing down your website - particularly if you're using a platform like WordPress.
When you use an off-the-shelf CMS, it has to carry a lot of code that's not really relevant to you or your website, and that code can slow your load times considerably.
Page speed and assets
The assets on your website, like images and video, are also a really common factor in the speed of your webpages.
When you're adding images to your website, lots of people use the highest resolution version they have - as that's going to be the best quality, right?
Well, in a way that's true, but while you want to START with the highest quality of image, you also want to minimise the file size so it loads nice and quickly.
How your server affects page speed
One very common issue with loading speeds is having a slow server. And a big indicator that your hosting service isn't up to scratch is if your time to first byte is poor.
If your host can't deliver your files quickly, then it doesn't matter how streamlined those files are, it's going to feel slow to your user.
People often don't consider their hosting a worthwhile investment, and simply go with the cheapest available - but they're often making a compromise with the speed and security of their website.
How to check your page speed
There are lots of different tools available for page speed analysis, but one of the most effective (and free!) services is Google PageSpeed Insights.
Google's analysis of your website's speed is going to play a role in how your website ranks, so it makes sense to use their own tool to see how your website performs.
Not only will PageSpeed Insights give you scores for your loading speeds, it also outlines what elements of your website are slowing you down and how to resolve those issues.
For further insight, try combining it with the Experte Bulk Page Speed Test. This free bulk page speed analyser provides data on how each individual page of your website is performing, including TTFB, FCP and more.

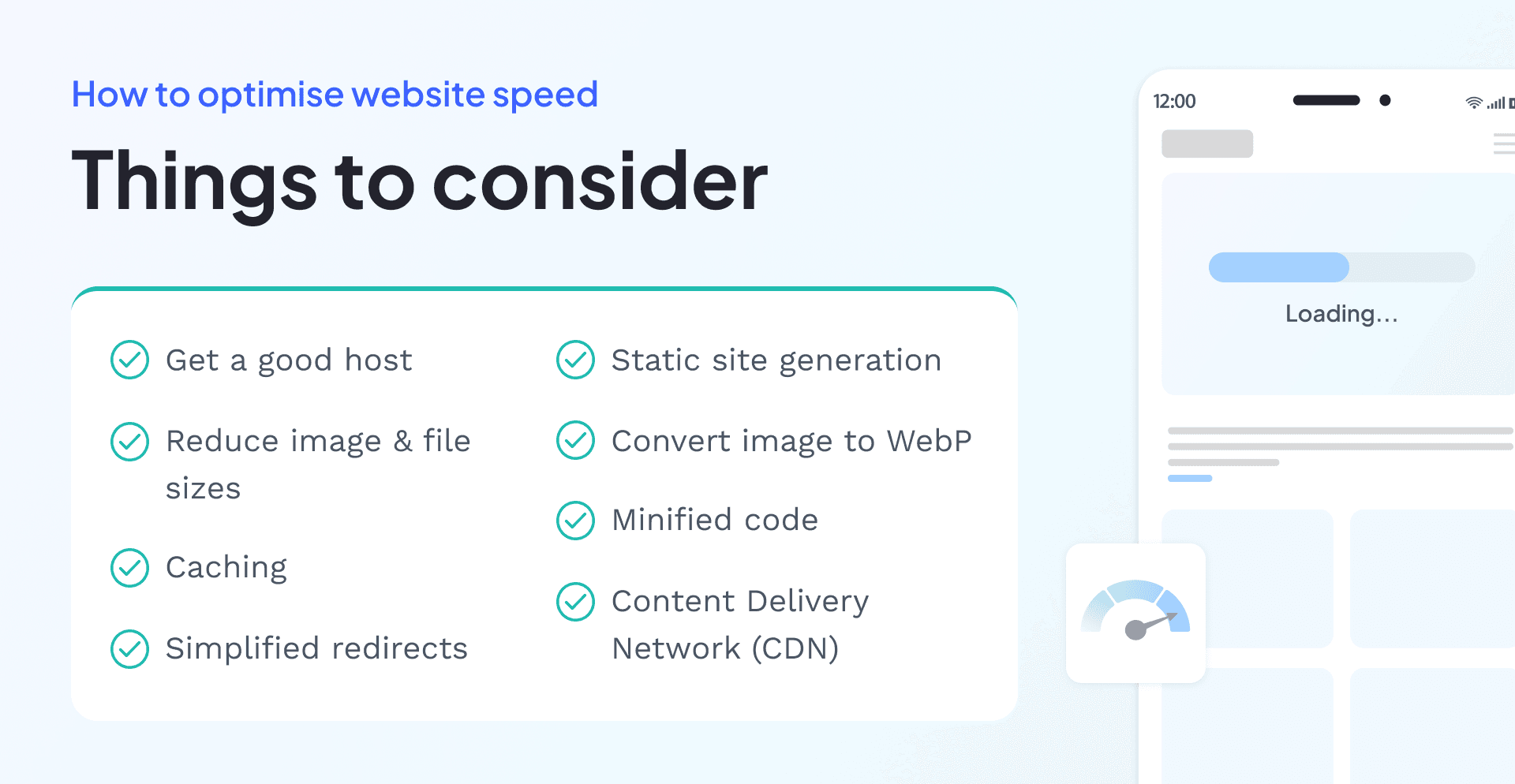
How to optimise website speed
There are lots of different ways you can improve your website's loading speed. These page speed optimisation methods are usually the best place to start as they address some of the biggest and most common issues that slow your webpages down.

Get a good host
As we've already discussed, even if your website is built and optimised to be super fast, if it's on a slow server you're not going to reap the benefits. So, choosing the best web hosting company for your needs is crucial.
You may also want to consider where your hosting provider's servers are. Storing your files on servers located in the US when most of your customers are in the UK means that their request has to travel several thousand miles before reaching your website files.
Of course, the request is moving incredibly quickly, but the further it has to go, the longer it takes. So it's usually best to have your servers in the same country as your audience.
Static site generation
Platforms such as Wordpress are notorious for code bloat, slow plugins and problems with loading speeds.
However there are ways that you can work around these issues and still make use of the power and flexibility of the platform - such as static site generation.
Static site generation creates a full version of your website in static HTML, which is separate to your CMS. This means that when a user is accessing your website, they are using the static HTML, rather than having to load the entire CMS and all its code.
When you make changes through your CMS, these are then pushed through to the static website, so you get all the benefit of a comprehensive CMS without the bloat or slow loading speed that can go with them.
Reduce image and file sizes
Images are often the biggest offenders when it comes to page speed. One simple change is to make sure you're using responsive images. That means your website isn't wasting time loading a desktop-sized image for your mobile website.
Reducing the size of files on your website is also really important. There are lots of great image compression tools out there, such as TinyPNG, which will reduce the size of your files and images without losing quality.
Convert images to WebP
Another way to speed up your image loading speeds is to use WebP format instead of jpg, png or gif. This format is much faster loading without losing any image quality. Bear in mind that some legacy browsers don't support WebP, so you might have to use a more traditional format as a fallback.

Try WebP converter to help speed up image conversion
Caching
Caching is when a browser saves a version of your webpage, so that when you go back to it you don't have to reload the entire thing all over again.
This can hugely speed up your website and is pretty straightforward to implement. If your website is on WordPress, there's even a WordPress plugin that does it all for you.
Minified code
Code bloat or code overhead is often a factor in the speed of your website, so making sure you've minified your code is essential if you're going to have a good page speed.
Of course, this can be much more difficult if you're relying on an off the shelf platform or software, so if you really want to keep your code streamlined, you might want to consider getting a bespoke website to start with.
Simplify redirects
This is a more common problem on websites that have been up and running for a while - especially if they've been through a couple of different iterations.
When you change your website structure, you often need to put in redirects to ensure people visiting old URLs are still being directed to appropriate pages.
But if you've restructured your website several times, it's common to have multiple redirects, loops or chains. All of these slow your website down as people get moved from URL to URL before reaching their ultimate landing page.
Streamlining your redirects will remove unnecessary steps and make sure you're moving people to an appropriate page faster. It also makes it simpler for Google to crawl your website, so it's a good move for speed and SEO in general.
Content Delivery Network (CDN)
A content delivery network, or CDN stores a cached version of your website (or elements of your website) on servers in different locations. That means that instead of a request having to travel thousands of miles to access the files and load a page, they can be recovered quickly from a nearby server.
CDNs are particularly useful if you have a large, complex website with lots of pages and files, or if you have a lot of traffic to your site.
So, does page speed improve SEO?
A resounding YES! But improving your loading times is more than just about ranking, it's a huge factor in your website's success, as it can impact customer experience and your conversion rate too.
Whenever we provide SEO services or website maintenance, page speed is one of the first things we look at, as it's one of the easiest ways to make a big improvement on your website. So if your page is slow and sluggish, it could be a sign you need a new website.
So if you're concerned that your website's performance isn't up to standard, or want to see how to improve your page speed, get in touch with us, and we'll be happy to help!

