Design for the web is always changing and evolving.
That might give you the impression that trends in web design are unpredictable, but in fact, most current web design trends rise organically as priorities, as users and the web itself develops and grows.
While there are some fundamental principles of good web design, over 2024 there have been huge changes in how people find, use and manage websites, leading to big changes in website design itself.
This means big changes not just in the way websites look, but how they're planned, created and built too.
This is on top of the emergence and normalisation of AI across many different disciplines, from coding and image creation, to content and even search
So we're taking a look at some of the best web design trends for 2025, including:
- AI in website design
- UX, Content Design and Design Thinking
- The Rise of the Headless CMS
- Soft colour palettes
- Experimental Navigations
- Scroll effects
- Illustration
- Microinteractions
- Dark mode design
- Anti-design and brutalist design
1 - AI in web design
AI has gone from being an upcoming trend in 2023, to being a vital element within the digital space today, with the latest updates in AI in search forcing big changes.
But while AI can be hugely helpful in many areas, overuse, or over reliance can cause significant problems.
The most common areas that people use AI in their projects is with content and asset creation, although there is growing popularity for AI generated code.
Knowing when AI can help, and how to make best use of it, can turn this website design trend into a big asset for your projects.
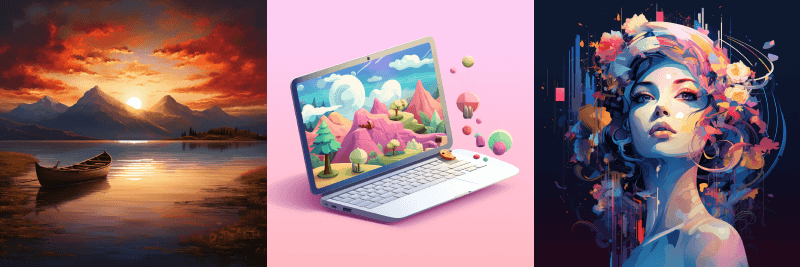
AI generated imagery
One of the key areas that AI can help with, is creating bespoke imagery for a website. This can solve a huge number of problems for projects where bespoke imagery can't be affordably sourced, or where the client requires something unique.

In the past, when bespoke photography wasn't an option, stock was your only choice. However, stock photography isn't without its shortcomings.
It can often be difficult to source images that are really relevant, and there's always the chance that they could be used by a competitor too.
AI can be a great alternative if you're looking for something unique, or trying to establish a repeatable style that you've not been able to find in stock.
But you do have to be very careful that your AI images have been generated without any breach of copyright, and that you've checked them over for errors and abnormalities - we've all seen examples where AI generated images go wrong!
AI in website and content planning
Another area where AI can be really valuable, is in planning content and website hierarchies.
Using AI to plan out content can help ensure that you're covering essential themes and messages. But the nature of AI does mean that you need to be careful how much you rely on it.
It's important to remember that AI is not actually all-knowing! While it's incredibly intuitive, it can only work with the information it's been given. So if you ask it to create a website structure for an industry where most websites aren't well planned, you may end up with something that isn't quite up to standard.

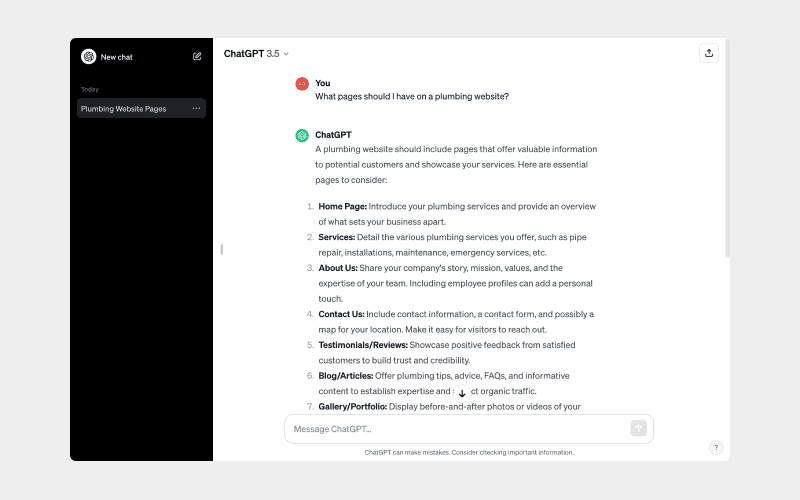
For example, if you ask ChatGPT what pages you should have on a plumbing website, it'll suggest the following:
- Home Page
- About Us
- Services
- Contact Page
- Testimonials/Reviews
- Blog/Articles
- FAQs
- Gallery/Portfolio
- Special Offers/Promotions
- Credentials/Certifications
- Privacy Policy and Terms of Service
Now, this is probably an accurate list of what most plumbing websites actually have - but it's not necessarily a good structure. For example, having a Testimonials page isn't great for UX - you're much better off incorporating testimonials organically through the website where they can have the most impact.
AI can be a great starting point, particularly if you're struggling for ideas, but make sure you're using it critically, rather than as a crutch.
2 - UX, Content Design and Design Thinking
I know what you're thinking - how can planning be a new web design trend?
But how you plan out your website is actually a huge factor in design, from creating UX driven features, functions and styles, to planning out how your content needs to be displayed.
This element of website design is only growing in significance in 2025 as latest Google search updates place ever more emphasis on content and user experience.
UX design
UX or user experience design isn't really a trend in 2025 - in fact we're including it in this article as an example of a term that has become synonymous with website design.
In most cases, that's a great thing. UX should be the driving force behind website design so all good web designers should be UX designers.
However, it has led to a bit of a rise in people calling themselves UX designers without the efforts to back it up.
A great way to find out whether your agency is really providing you with a UX-driven website design, look for the following:
- Did they do or ask for any SEO research before they got started?
- Did they create or ask for content, or a content plan?
- If they're building you a system or web app, did they provide an interactive wireframe of the functions and features before approaching the design?
If the answer is "no" to all of the above, chances are your designer isn't quite as focused on UX as they'd like you to believe.
Remember, UX isn't just visual, it's about planning the customer journey. That means there has to be something substantial behind each design decision that gives the user something that they want or need.
None of that can be achieved without knowing the content, the structure and the marketing strategies that should be driving your website design.
Content design
Content design is the process of creating the right content for a user, which sounds very simple, but is actually a very in-depth process that involves a lot of research, planning and user experience expertise.
Content design is incredibly valuable, as it gives designers the structure they need to create interesting, creative designs that complement the messaging and user journey.
It also means you're considering the SEO and UX elements of your website from the very start of the planning process, and building that into both the content and the design.
Content design lays the foundations for the rest of the team to build upon, from the designers and developers, to the SEO and marketing team, and a great content designer has to consider all of these elements when planning the content and structure of a page.
But with this foundation, it enables you to keep the user's experience in focus through every part of your project. And as we've already discussed, with UX being the absolute cornerstone of modern website design, it's easy to see why content design is becoming so significant as a future web design trend.
Design thinking
In short, design thinking is about how we come up with creative solutions for problems, and is particularly significant when you're designing web apps or systems.
It's actually a term that's been used for over 40 years in computing, usually in terms of creating user interfaces, but as UX becomes a more and more significant driver for both users and Google, design thinking is becoming an essential part of how we approach website design.
That's why we favour bespoke web design over templates, as it allows us to plan the user interfaces to solve our clients' problems from the ground up.
Design thinking means planning out website goals, content, features and functions before turning them into visuals, and will give you a great foundation for a successful project.
3 - Headless CMS
One of the latest web design trends for 2025 will be a further swing away from traditional website development platforms, in favour of slimmer, more streamlined solutions.
This means a move away from website builders like Wix and Squarespace, in favour of decoupled or headless CMS options like Payload, or moving from a standard Wordpress set-up to one which uses static site generation.
4 - Soft Colour Palettes
The last few years have seen bold, bright and even neon colour trends in website design. But in 2025 we're seeing a shift away from these into softer colour palettes.
More pastel style colours are a lot easier on tired eyes, and can help draw users through their digital experience.
These colour choices are part of a growing trend to make browsing a gentler, more inclusive experience, rather than the more brash, bold colours that have been popular in recent years.
5 - Experimental Navigations
A really interesting development in future website design trends is a move towards unique navigation styles.
With website accessibility being such an important factor, you may find this quite surprising, but in 2025 we'll be seeing more and more websites taking a unique approach to navigations.
Full screen navigations, replacing your traditional grid of text links have been rising in popularity for the last few years, but now we're seeing even more unusual styles.
These include:
- In-image navigation, where images or icons direct the user to different pages and content
- Scroll navigation, where you scroll to access buttons or links
- Interactive navigations, where on-page content changes and evolves as you move around and interact with the website
Balancing a highly creative navigation style with usability and accessibility is always a challenge, but in 2025 we're expecting to see more websites taking it on.
6 - Scroll effects
I know what you're thinking - scroll effects are hardly a modern web design trend, they've been around for ages!
Well, they may have been around for a while, but these are not the clunky scroll effects of 2015. In 2025, scroll effects are much more sophisticated, and can be used for a range of different styles.
As more and more websites and apps are built mobile first, scrolling has become less of a feature, and more of an essential element of design.
This has created a trend where designers are thinking about the scroll experience as much as any other element of the design.
Scroll features are now a common way to introduce interactivity to a website, to add a level of texture to design, and even as a method of navigation.
7 - Illustration
Realistic photography has always played a big part in modern web design. Whether clients have opted for stock images, taken their own or used a photographer, the vast majority of pictures have been based in realism.
But now we're seeing more sites moving away from this style, in favour of using sketch style illustrations, 3D imagery and line art.
Sometimes these are used as the only image style on site, sometimes they're part of the background elements, and sometimes they're used alongside and even over realistic photography.
This trend enables designers to change up ordinary images, breathing new life into them and making them feel unique.
The rise of AI generated images has also fed into this trend, as people are more easily able to create bespoke illustration-style images.
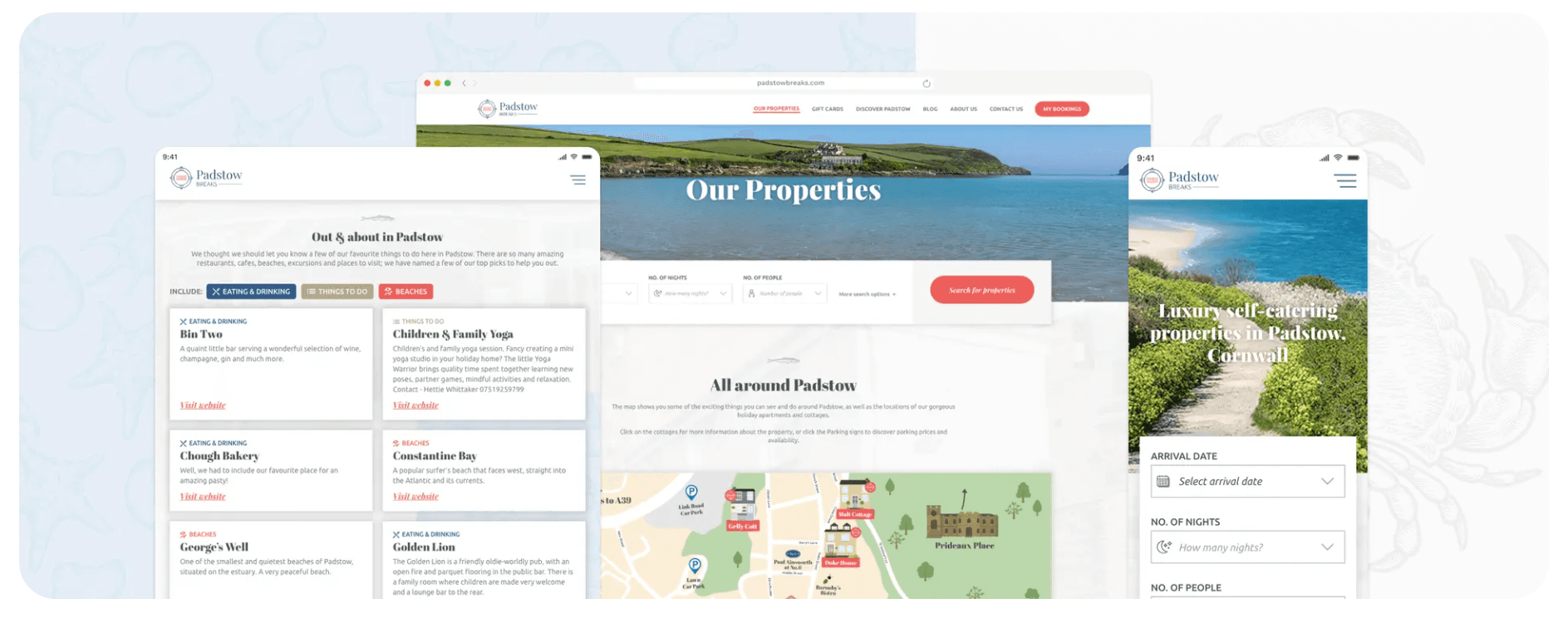
We combined illustration and photography for our client Padstow Breaks, which has a lovely balance of real photos, quirky animations, and sketch-style background illustrations.

This combination of image styles creates a much more in-depth brand, and a more interesting visual experience.
8 - Microinteractions
Microinteractions are the small, subtle animations and changes that happen when a user does something on your site.
They can be a special animation as someone completes a form, a transition in a gallery, or maybe movement that happens as you scroll.
Great microinteractions improve the user experience functionally and emotionally, by guiding users to perform certain actions on the site, but also by making those actions much more enjoyable and memorable.

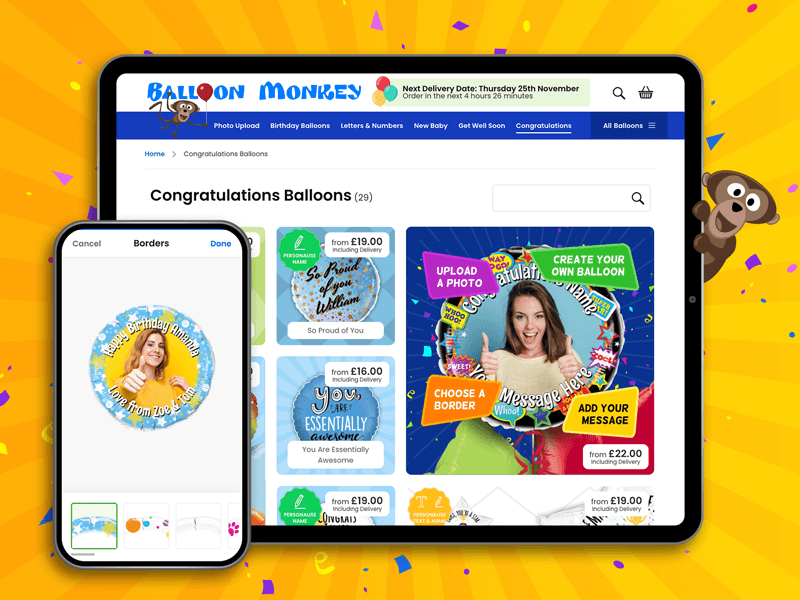
A great example of this, is our Balloon Monkey project, which uses microinteractions to guide the user through creating their own balloon
9 - Dark mode design
Dark mode is a current website design trend that's definitely staying around in 2025. Dark design is a web design colour trend that allows users to personalise their website experience by deciding whether they would like a "light" or "dark" mode, and presenting the website or app in that style.
What is dark mode design?
Dark mode design is where a website or app is based around a colour scheme that includes a dark background.
Many users find dark mode styles easier to read and interact with and giving people the option to switch personalises the user experience.
Dark mode can also minimise eye strain, particularly in low light, and even minimises battery use, making it a popular style for mobile apps in particular.
10 - Anti-design websites and brutalist design
When it comes to websites, anti-design means breaking some or even all of the standard "rules" of good design, and looking for alternative styles, structures and layouts that challenge the norm.
This can include asymmetrical layouts, overlapping images or artwork, clashing colours and more.
Brutalist website design is another website trend that has a lot of crossover with anti-design. Brutalism also rejects symmetrical, conformist layouts in favour of more stark visuals and less structured content.
Web design that's bang on trend
We hope this has given you some inspiring website style ideas! While there are always brand new trends in website design, it's important to keep the key web design principles in mind and put your audience and their experience at the heart of your design.
If you're looking to create a bespoke web design, product or app that's full of the latest website design trends and steals the show in 2025 (and beyond), we'd love to hear from you.

