Alt text may feel like a very small part of your SEO responsibilities, but overlooking it can be a huge missed opportunity.
Great alt text can do so much for your website, it helps with accessibility, gives you more opportunities for using relevant keywords, and helps your website rank in image search too.
In this article, we'll explain everything you need to know about alt text, and go through all the ways that it can give your website an SEO boost, including:
- What is Image Alt Text?
- How Does Alt Text Help SEO?
- Alt Text and Accessibility
- Alt Text SEO Tips
- Alt Text Best Practice
- How to Add Alt Text to Your Website
- AI and Alt Text
- The Best Alt Text Generators
- How to Create the Best Alt Text
This should give you all the advice and information you need to create brilliant alt text for your website, whether you choose to write it yourself, or use a tool.
What is Image Alt Text?
Very simply, alt text is the content that describes an image on your webpage, so that it can be understood by people (and bots) that can't see the image.
For example, if a visually impaired person is using your website, it's likely that they will be using a "screen reader". When that screen reader encounters an image, it can read the alt text to understand what the picture is about.
Alt text is also what will appear if for some reason an image won't load properly. That means that even if someone is using the world's worst internet and can't see your picture, they'll still be able to understand what it was about.
It's also really helpful for search engines too. When Google is crawling your website, it also can't "see" your images, so you can use your alt text to explain what the image is, so Google can understand it.
Alt text is also commonly known as "alt attributes", "alt description" or even "alt tags".
How Does Alt Text Help SEO?
Alt text can help you with SEO for a number of reasons. Firstly, it helps actual humans understand your website - something Google always approves of, even if there isn't a direct boost to your ranking because of it.
Secondly, it's a way of getting your image to rank in Google Image Search. Now, for the majority of websites, that's not going to be a high priority, as image search isn't a common way for people to look for commercial services or products.
But it is for some people.
If the look of your product is something that people take into consideration, then don't overlook image search as a way to find customers. You may find people searching for similar products image first, in which case you absolutely want your image (and thus your web page) to rank well.
And lastly, alt tags represent another opportunity to get good keywords onto your webpage.
That being said, those keywords must be relevant to your image and not just an exercise in keyword stuffing. The aim here is to optimise where you can, while still keeping the text descriptive of the image itself.
Alt Text and Accessibility
Good, descriptive alt text is essential to every website to meet accessibility requirements, but more than that, it's incredibly important to give disabled users a positive experience.
Providing alt text means that you can communicate better with disabled or visually impaired users, and that they won't miss out on the visual messaging on your website.
Alt text can be used for more than just pictures, you can use it to explain graphs, infographics and even icons or buttons if necessary.
"If necessary" is a very important term here! Because you don't want to be adding alt text to every visual element on your website.
That would turn it from being a helpful tool for disabled users, into being a massive distraction that made the website more difficult to use.
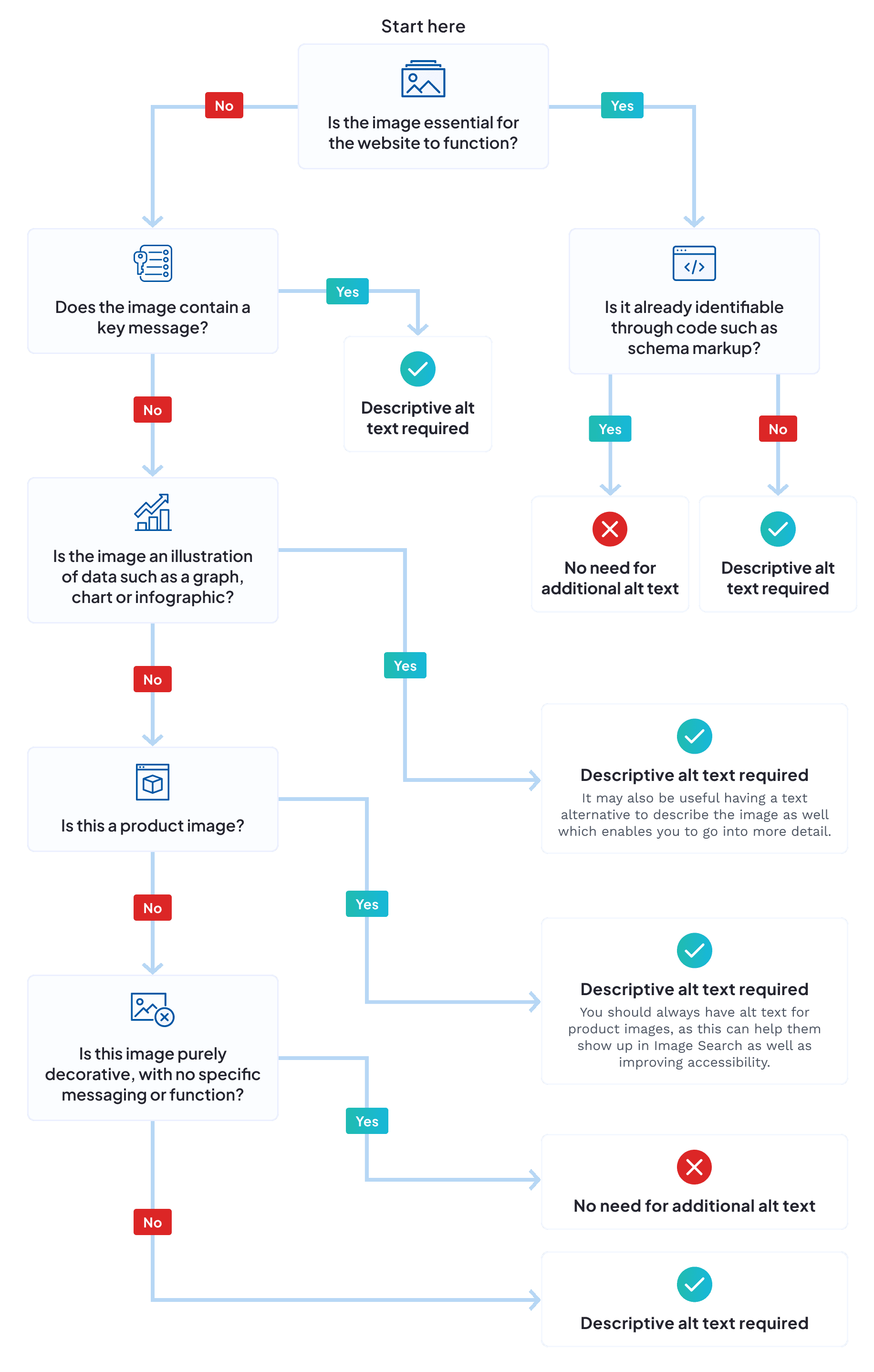
So, how do you decide whether an image needs alt text or not?
Here's a few things to consider:
- Is the image essential for the website to function?
- Is it already identifiable through code such as schema markup?
- Does the image contain a key message?
- Is the image an illustration of data such as a graph, chart or infographic?
- Is this a product image?
- Is this image purely decorative, with no specific messaging or function?

So in short, you only really want to be adding alt text to images if it's going to enhance the experience of a user, either by helping them understand a function, or the image itself.
Alt Text SEO Tips
While alt text is essential for accessibility, it's also a good opportunity for SEO optimisation.
That's because you can include your target keywords and phrases in alt text, improving your chances of ranking in serps.
However, it's really important that your optimisation doesn't interfere with accessibility, and that you aren't sacrificing usability just to chuck in a few extra keywords.
Keeping this balance is crucial, but it can sometimes be difficult. Here are a few tips to help you keep things on track:
- Use images that are really relevant to your target keywords, so you can use them organically and they don't feel stilted or forced.
- Make sure that the alt text is unique to each image.
- If the image is placed next to content about a specific subject, it can be good to include target keywords for that specific section in your alt text.
But most importantly of all: - Write for accessibility FIRST.
Some SEOs think of alt text as simply another delivery mechanism for more keywords, but it should never come at the expense of user experience. So if in doubt, write a really good description of the image, and if you can't naturally edit in some target keywords - don't worry too much about it.
Alt Text Best Practice - How To Write Great Alt Text
So, how do you go about writing great alt text that's good for users and search engines? Here are some tips to help you out.
Choose relevant images
The best place to start isn't actually with text at all - it's by choosing the right website images. The more relevant and specific your images are, the more likely that you'll be able to add good, relevant alt text that can be optimised.
This is particularly significant when adding images to articles.
Typically, on the main pages of your website, a designer will have chosen the images and will have made sure they're perfect for the page's messaging and content.
But often when it comes to articles, it's down to the SEOs, and if you don't have access to a bank of good, relevant images, you may have to use stock photography instead.
There's absolutely nothing wrong with good stock photos, but they are naturally going to be a lot more generic than pictures that have been created specifically for your website.
But the more relevant your images are to the subject at hand - whether that's the page or the specific section you're writing for - the easier it will be to write image descriptions that naturally include your target phrases.
Write an accurate description
Alt text is first and foremost, for people using screen readers to navigate a website, so your priority must always be to enable users to understand the image.
Now, that doesn't mean you need to write a 300 word essay on it, in fact, keeping your descriptions clear and concise is always for the best.
A useful tip is to keep it around the length of a meta title - around 80 characters. That should be long enough for a well-rounded description, without getting too wordy.
A description of the following image might be something like "Two colleagues in discussion over flash cards". It's simple, clear and an accurate description of what's going on - and that's what we should be aiming for.

Edit for relevant keywords
Now you've got an accurate description, you can then look for opportunities to include important keywords without changing the relevance of the text.
For example, for our previous image, we wrote the following description: "Two colleagues in discussion over flash cards".
But let's say we're using that image in an article about the importance of card sorting, we could change it to "Two colleagues working on card sorting exercise".
Or if it's being used to describe content planning in general "Two colleagues planning website content through card sorting".
Each option accurately describes the image, and is simply tweaked to include terms that are most appropriate for where the image is being used.
How to avoid bad alt text
Bad alt text usually happens when someone has overlooked the key purpose of alt text - providing important information so the image can be understood.
The most common types of bad alt text are those that are not descriptive enough. Using our previous example image, if the alt text for this was "two people" it simply doesn't give any context or useful information to the user.
The other most common form of bad alt text is the other extreme - when it's used for keyword stuffing. Keyword stuffed alt descriptions would look something like this "two people doing seo card sorting keyword research content planning website design search engine optimisation digital marketing" - you get the idea!
But if you focus on the true purpose of alt text, accurately describing the image, then you'll be fine.
How to Add Alt Text to Your Images
The process for adding alt text will be different depending on how your website is built, so we're going to focus on two of the most common ways, through Wordpress and through HTML.
Adding Alt Text in HTML
If you're adding alt text through HTML code, it's pretty straightforward. Let's take this image of a lamb as our example.

All you need to do is add your text in after the image source in the code. Your image source looks like this:
<img src="lamb.png">Your alt tag looks like this:
alt="white lamb in a field"Put it all together and our format is:
img src="lamb.png" alt="white lamb in a field"Nice and simple!
How to Add Alt Text to an Image in Wordpress
It's very easy to add alt text to an image in Wordpress, but there are also a couple of complications.
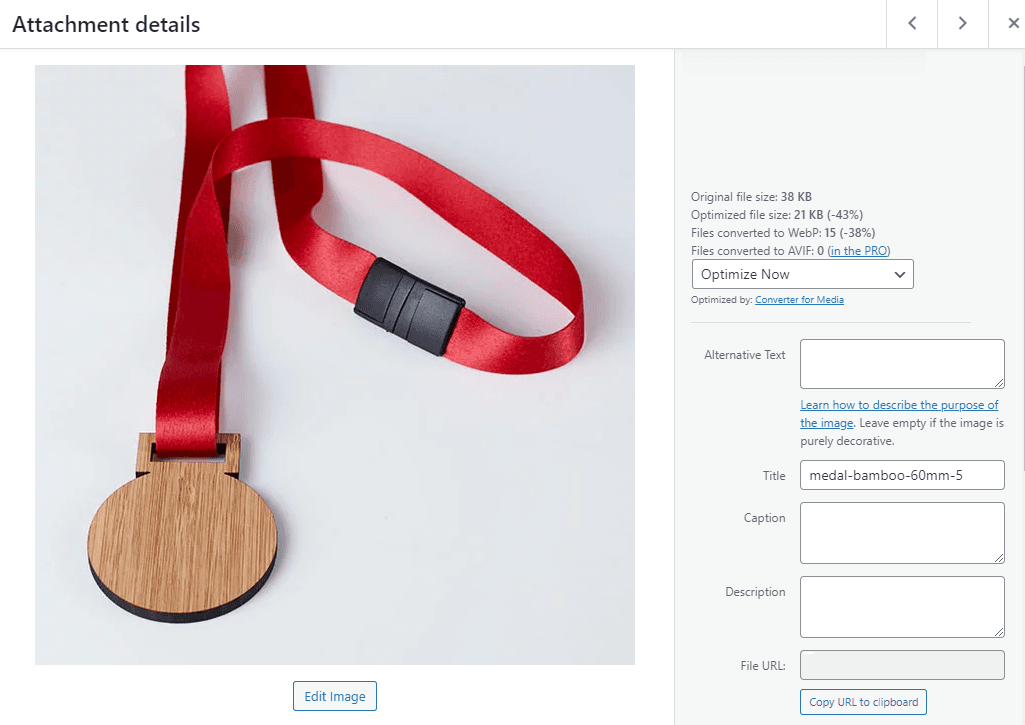
Image alt text for Wordpress is set through the Media Library, and is as simple as clicking on an image, and adding the alt text in the box provided:

Just add your description in the box labelled "Alternative Text".
Now, here's the bit that complicates matters a little. When you're adding alt text in HTML, it can be different when an image is used in different places as you're setting the alt text for that instance of the image.
But with Wordpress, you're adding it to the image within the media library. That means that the alt text will be the same every time you use that image.
So, in this case you'll need to make sure that your alt text will be relevant every time the image is used, which can prevent you from doing much optimisation.
An alternative is to have different versions of the same image, enabling you to use a unique version of the picture each time so you can use unique alt text.
AI and Alt Text
If you've got a lot of images for your website, the prospect of adding alt text to each of them can be a little daunting. After all, it's a time consuming process.
So some people look to AI to help them generate alt descriptions for a faster result.
However, while this could speed up a time consuming process, AI is not infallible, and even the most sophisticated tools can only know so much.
For example, most alt text generators will allow you to add your own keywords that you'd like them to include in your alt tags. But smart as these systems are, they may not give you exactly what you're looking for.
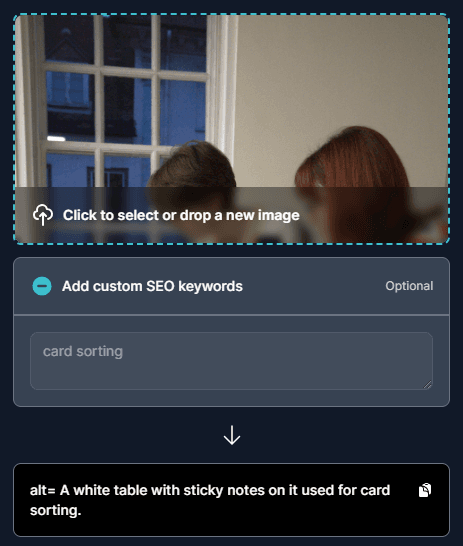
Let's take our example card sorting image, and run it through an AI alt text generator, alttext.ai

While the text generated is relevant and includes the keyphrase we asked for, it's not actually a great description of the image - it ignores the two people in it entirely.
So, while these generators can be helpful, you may end up needing to check and edit AI generated alt tags anyway, particularly on key pages that you want to rank well.
The Best Alt Text Generators
There are lots of different alt text generators available, and most of them work in slightly different ways.
For example, there are in-browser generators, where you upload a file to a webpage, Wordpress plugins and Chrome extensions that can create your alt descriptions for you.
Here are a few alt text generators that you may want to consider:
Free Alt Text Generator With Alternatives
One of our favourite alt text generators is free and provided by Ahrefs, you can find it here: ahrefs.com/writing-tools/img-alt-text-generator
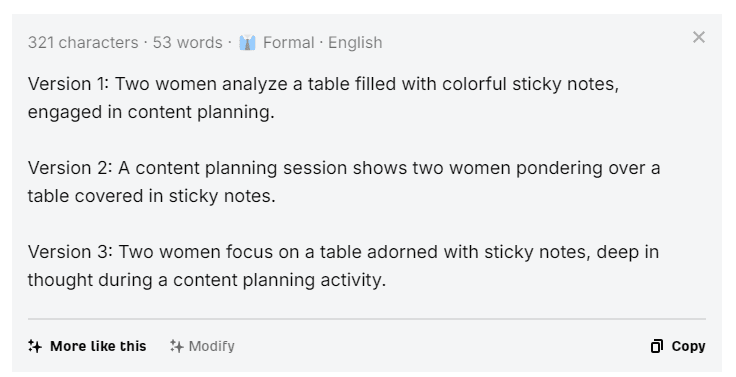
One of the best things about this tool is that you can ask it to provide you with a set of alternatives. You can also set a "tone" for the text which can be a wide range of styles from "Formal" to "Luxury".
We chose the "Formal" style for our example image and were presented with the following options:

For a free tool, this actually gives you a lot of different options to play with. This can be very useful if you have a lot of similar images, as you can simply upload one and ask for multiple variations, rather than having to upload lots of individual pictures.
The downside is that this tool only does one image at a time, so if you have a wide variety of images, you may be stuck having to do them one by one.
Wordpress Alt Text Generator Plugins
There are lots of different plugins available for Wordpress that will enable you to generate alt text automatically.
Some of these plugins are available for free, some require paying for a licence and some require manual installation which you may need a developer to manage for you.
Some you may want to consider are:
- EveryAlt - This plugin requires manual installation, but has options for bulk alt text generation, which makes it a good option if you already have a lot of images on your website without suitable alt descriptions. EveryAlt uses AI to understand your images, and create appropriate alt text.
- AltTextGenerato.ai - Installation of this plugin is free, although you will need to purchase credits to use to generate your alt text (it does provide the first 10 for free so you can give it a try). That means pricing is based on how many images require alt descriptions, rather than a continuing monthly charge. This plugin also offers bulk alt text generation, and uses AI to create the text.
- AltTextAI - This is a paid plugin, although it does offer a free trial, and also uses credits which you can either buy on a monthly subscription, or pay as you go. It uses AI to produce alt text for your pictures, enables bulk alt text generation, and has options for multiple languages and automatic inclusion of product names for Woocommerce websites.
- BIALTY - The Pro version of this plugin can automatically generate alt text for all images on your website, both those already uploaded, and any that you add in the future. There is also a free version of this plugin, but be aware that you will need the Pro licence for it to work on Woocommerce. The text generated will be based on page names, product titles and heading text rather than AI, which can be an issue if you're using more complex or descriptive images.
Checking HOW a plugin generates alt text is really important before you make a decision on which is best for you. Plugins using AI will typically generate more descriptive text, whereas those that use the page names or product titles can be highly efficient for product based websites.
Some plugins use filenames to generate alt text, which we would recommend steering clear of. It's pretty rare to have descriptive image filenames, and there's no point using a generator that's going to use "IMG98765" as the starting point for generating alt text.
In-Browser Alt Text Generation
When you only need to generate alt text on an ad-hoc basis, an in-browser generator might be exactly what you need.
AltText.AI has Chrome and Firefox extensions that you can add to your browser, which will allow you to right-click on any image, to create AI generated alt text. You will need a paid subscription to use this feature, but it can be really helpful for adding alt text on the fly.
Having an in-browser option means that as you're creating webpages or adding images to articles, you can generate the alt text you need there and then, and simply add it as you go.
Alt Text Generators For Non-Wordpress Websites
While many providers focus on Wordpress (and you can't blame them, seeing as over 50% of websites are built on a Wordpress CMS!), there are integrations for a much wider range of website platforms.
As well as Wordpress and Woocommerce integrations, AltText.AI also works with Shopify, Contentful, Hygraph and DatoCMS, as well as providing custom integration options via Zapier, Pabbly or through their Developer API.
You can even use their own web interface or the browser add-on.
This flexibility makes their software a great choice for those looking for a solution for a non-Wordpress or custom website.
How to Create the Best Alt Text
Now you know why alt text is so important for your website, how to write great descriptions that are good for website users as well as search engines, and some ways to automatically generate alt text.
That should be all the tools you need to make sure all your website images are accessible, optimised and enhancing your website, your UX and your SEO.




